通过 sourceMap 文件定位 JS 报错
第一步:登录微信公众平台
第二步:找到 JS 分析
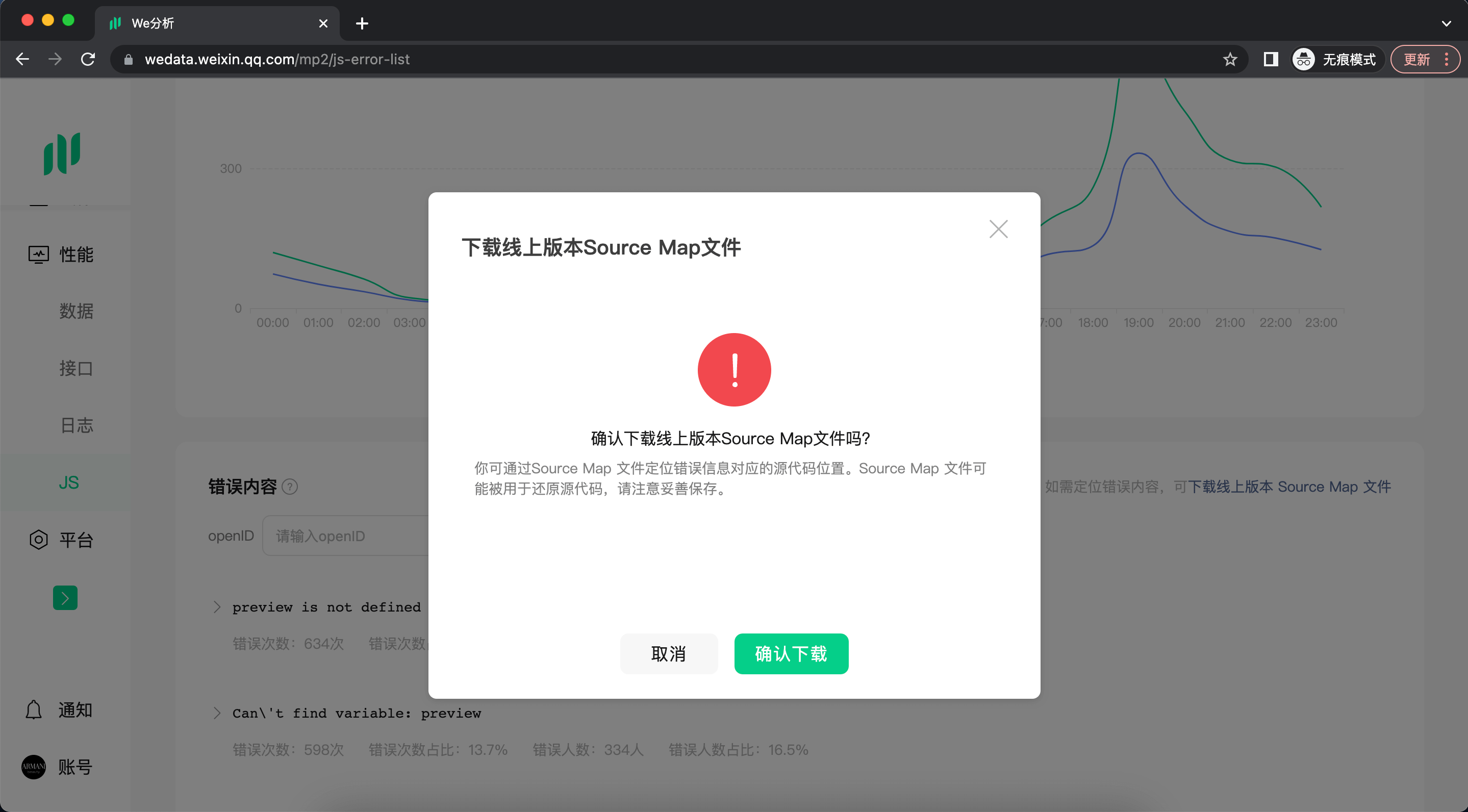
依次点击 We 分析 ——> 性能 ——> JS 点击下载线上版本 Source Map 文件 
下载的 Source Map 目录和文件说明
APP是主包,FULL是整包(仅在不支持分包的低版本微信中使用),其他目录是分包。- 每个分包下都有对应的
app-service.js.map文件。 - 如果是使用了按需注入特性(
app.json中配置了lazyCodeLoading),那么每个分包下还会有appservice.app.js.map(对应分包下非页面的 js),和所有页面的xxx.js.map。
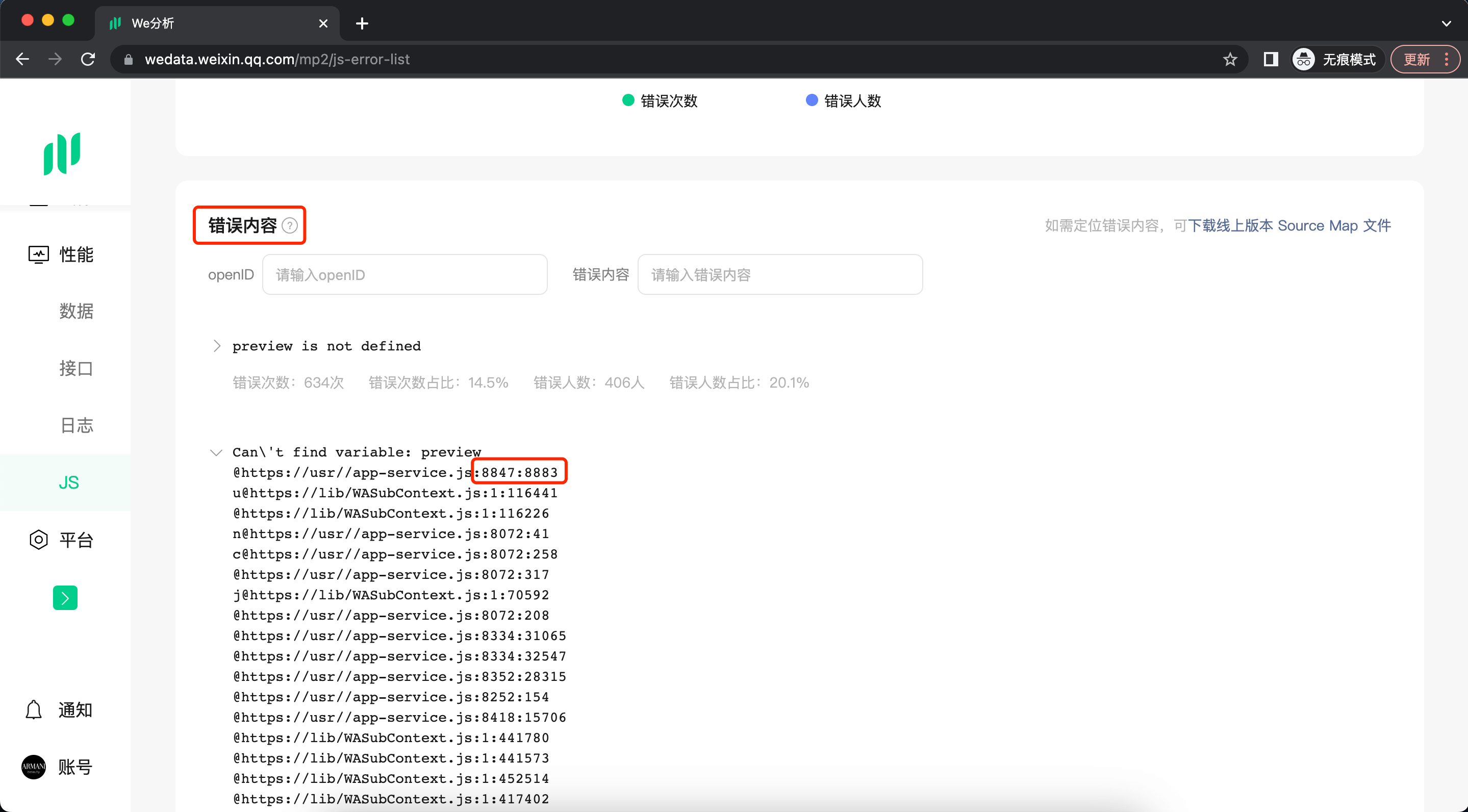
第三步:找到错误行/列号
在 错误内容 中找到某个错误,点击展开,复制红框中的行/列内容 
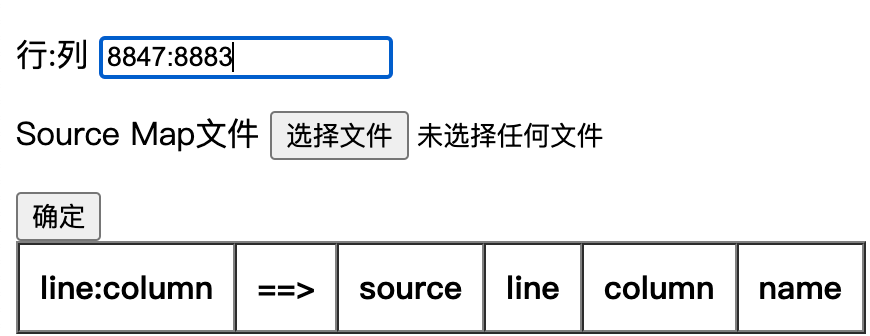
第四步:使用工具
1、将第三步中复制的行/列粘贴在 行:列 输入框中  2、上传第二步中下载的 Source Map 文件
2、上传第二步中下载的 Source Map 文件 
注意
需要上传对应文件的 Source Map 文件
3、点击 确定 按钮
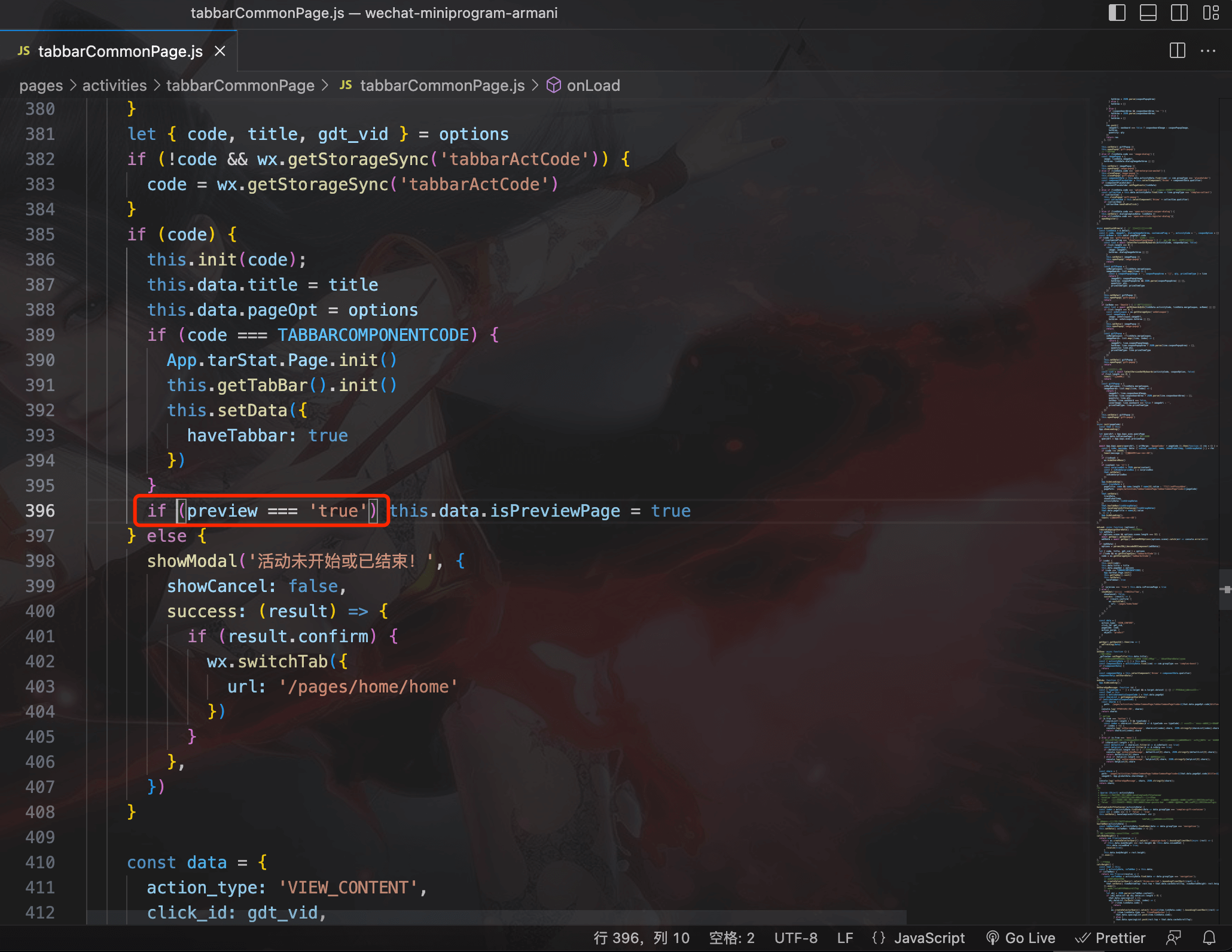
4、其中 source 就是报错的 js 文件,line 和 column 分别是该文件报错位置的行/列号,name 是导致报错的属性

提示
vscode 快捷键: control + g 转到特定行

试一试
Try
- 登录 We 分析平台
- 依次点击 性能 ——> JS
- 下载线上版本 Source Map 文件
- 查看某条错误详情,并复制问题行/列号
- 使用 Source Map 查看工具